- ¿Qué son las imágenes WebP?
- ¿Qué ventajas tiene el formato WebP?
- ¿Qué inconvenientes tiene el formato WebP?
- ¿Cómo abrir el formato WebP?
- Convertir imágenes a WebP
- Convertir imágenes de Prestashop a WebP
¿Qué son las imágenes WebP?
El formato WebP fue desarrollado por Google en el año 2010 con el objetivo de reducir el tamaño de las imágenes de internet sin pérdida. Este nuevo formato de imagen es capaz de reducir hasta un 30% el peso del archivo respecto a los formatos habituales como pueden ser el JPG, JPEG o PNG, pero sin perder calidad.
Otra característica del formato WebP es que también permite imágenes animadas, por lo que, teniendo en cuenta su alta compresión junto con otras características como la profundidad de color de 24 y canal de 8 bits, también lo convierten en el mejor candidato para sustituir al formato GIF.
¿Qué ventajas tiene el formato WebP?
- Compresión con y sin pérdida: Comparándolo con el formato JPG, el cual solo permite compresión con pérdida, con el formato WebP es posible realizar la compresión con y sin pérdida.
- Ahorro de espacio en el servidor: Si decidimos convertir las imágenes de nuestra web a WebP conseguiremos ahorrar espacio en el servidor, sin perder calidad.
- Aumento de velocidad de carga web: Otra consecuencia de la reducción del peso de los archivos, es que nuestra web cargará más rápido.
- Permite imágenes con fondo transparente.
- Admite imágenes animadas.
A continuación, un ejemplo comparativo entre una imagen JPG y la misma convertida a WebP donde puedes apreciar la relación calidad-peso de la imagen.

JPG 72ppp (173kb)

WebP 72ppp (74,8kb)
Imagen: tawatchai07 / Freepik
¿Qué inconvenientes tiene el formato WebP?
- Menor resolución de imagen: El formato WebP soporta imágenes de hasta 16.383×16.383 píxeles, mientras que el JPG puede llegar hasta los 65.535×65.535 píxeles. Pero teniendo en cuenta que es un formato ideado para utilizar en entorno web, este punto no es relevante ya que en este contexto no vamos a utilizar imágenes con tanta resolución.
- Compatibilidad con navegadores: Aunque actualmente los navegadores más populares ya soportan este formato, todavía hay algunos como Internet Explorer, o versiones antiguas de otros como Firefox que no son compatibles. En este enlace puedes comprobar las compatibilidades con las distintas versiones de los navegadores web.
- Visualización del archivo: Por el momento, el formato WebP no puede abrirse en los habituales visualizadores de imágenes.
¿Cómo abrir el formato WebP?
- Lo más fácil y rápido es abrirlo en un navegador web, simplemente arrastrando el archivo a la ventana.
- Si eres usuario de Windows, en el clásico Paint también puedes ver y editar la imagen.
- O, si quisieras abrirlo por ejemplo con Photoshop, esto es posible en su versión 23.2, pero si tienes la versión 23.1 o alguna anterior, necesitarás instalar el plugin WebPShop. Aquí puedes encontrar más información acerca de cómo trabajar con WebP en Photoshop así como los enlaces de descarga del plugin que hemos comentado.
Convertir imágenes a WebP
Existen diversas herramientas online para convertir imágenes a formato WebP, por ejemplo en ezgif, puedes hacer conversiones entre distintos formatos de manera fácil y gratuita.
Convertir imágenes de Prestashop a WebP
Si eres cliente de Loading y quisieras convertir todas las imágenes de tu tienda Prestashop a WebP, puedes hacerlo activando el módulo pagespeed desde el panel de control Plesk de tu hosting, con tan solo un par de clics:
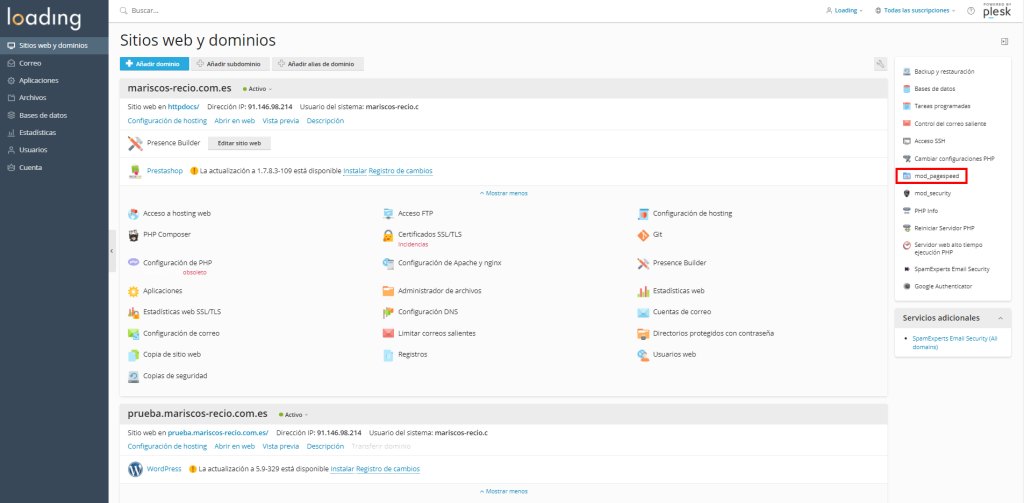
- Accede al panel de control de Plesk y en el menú de la derecha, haz clic en mod_pagespeed.
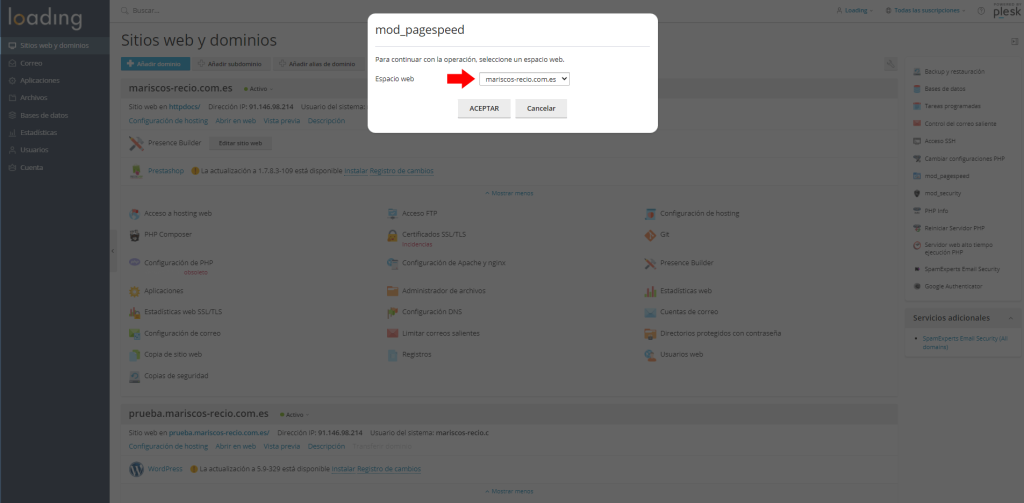
- Selecciona el dominio en el que tienes instalado Prestashop y haz clic en Aceptar.
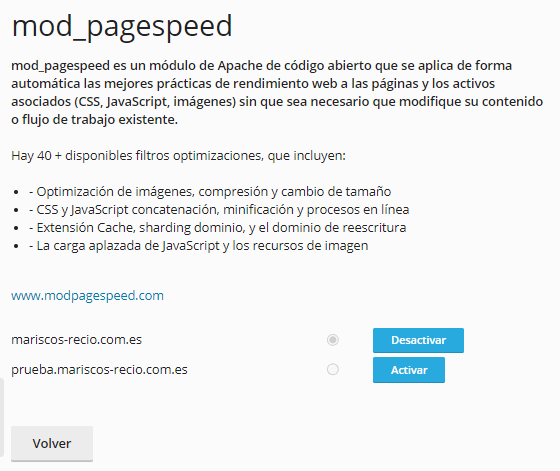
- Finalmente aparecerá una ventana en la que se muestra información y características del módulo pagespeed. Este módulo, no solo optimizará las imágenes, si no que también se encargará de optimizar el código entre otras cosas.
- En el caso de que quisieras desactivar el módulo, solo tienes que repetir los pasos y darle a Desactivar.
Como ves, gracias formato WebP tienes la posibilidad de reducir al máximo los archivos de imagen de tu web, algo que influirá de manera positiva en el rendimiento de esta.
Si por el momento no te apetece pasarte el WebP pero aun así te interesa saber cómo optimizar las imágenes de tu sitio web, te recomendamos que le eches un ojo a este post en el que hablamos sobre los formatos JPG, PNG y GIF, así como nuestra publicación de Instagram 5 Tips para optimizar las imágenes de tu web.
Síguenos en: