Entrada actualizada el 15/11/2021
- ¿Qué es HTTP y HTTPS?
- ¿Por qué utilizar el protocolo HTTPS?
- ¿Qué hacer para que tu página web trabaje bajo un protocolo HTTPS?
- Advertencias de Contenido Mixto
- Eliminar las Advertencias de Contenido Mixto
En este post te enseñamos cómo configurar el Certificado de Secure Sockets Layer (SSL) para evitar la advertencia de «Sitio web no seguro» en tu sitio web WordPress.
¿Qué es HTTP y HTTPS?
- HTTP (Sitio web no seguro).
Estas siglas hacen referencia a Hypertext Transfer Protocol, que es un protocolo de transferencia de información a través de internet. El protocolo HTTP es el que hace posible la transmisión de datos entre el navegador y el servidor en el que se aloja un sitio web. - HTTPS (Sitio web seguro).
Se trata del Hypertext Transfer Protocol Secure, la “s” añadida marca la diferencia, la seguridad.
Es una combinación de los protocolos HTTP y SSL/TLS que hace que toda información transmitida en esa red sea cifrada y nadie pueda modificarla ni acceder a ella.
¿Por qué utilizar el protocolo HTTPS?
Si todavía tienes dudas de por qué pasar de HTTP a HTTPS…
Debes saber también que los navegadores de internet marcan como NO SEGURAS todas las páginas web que todavía utilicen el protocolo HTTP. Estas páginas serán penalizadas por Google, cosa que afectará a su posicionamiento.
En resumen, si no utilizas el protocolo HTTPS:
- Tu web será marcada en los navegadores como «No segura», darás mala imagen y perderás visitas/clientes.
- Toda la información transmitida a través de tu web podría estar en peligro (esto es muy importante, tus clientes se merecen un servicio 100% seguro).
- Google te penalizará y no te ayudará con el posicionamiento.
¿Qué hacer para que tu página web trabaje bajo el protocolo HTTPS?
Simplemente seguir estos tres pasos:
- Primero, instalar un certificado SSL a través de tu proveedor de hosting.
- Segundo, cambiar tu URL en WordPress.
- Por último, generar una redirección de HTTP a HTTPS desde WordPress.
1. Habilitar Certificado SSL en WordPress
Si eres cliente de Loading puedes instalar el certificado Let’s Encrypt fácil y gratuitamente desde tu panel de control de Plesk, esto ya lo explicamos en una entrada anterior, pincha aquí para verlo.
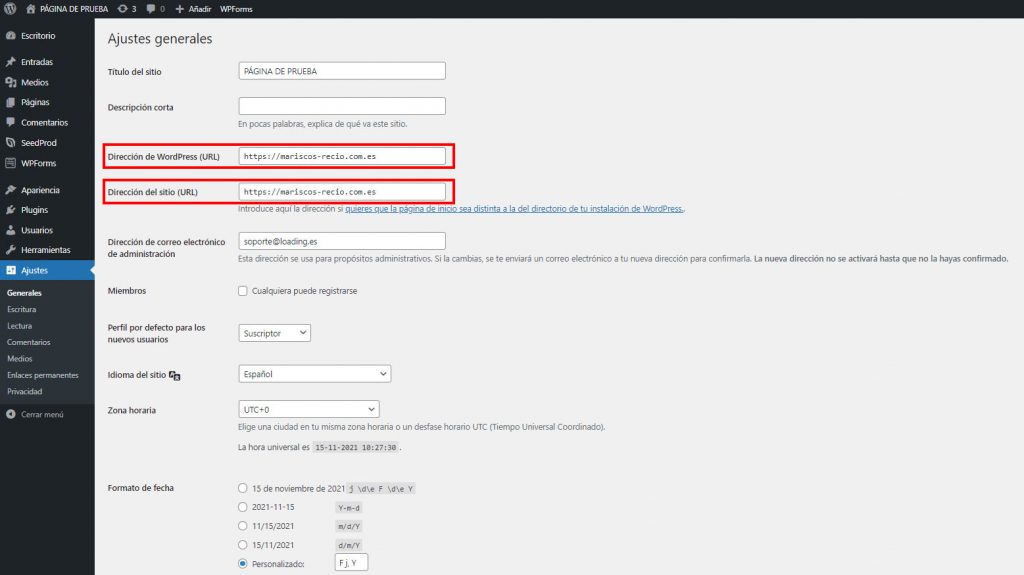
2. Cambiar URL en WordPress
El siguiente paso será cambiar tu URL en WordPress, ya que estará utilizando todavía HTTP.
Para ello, ve a tu panel de control de WordPress y pincha en Ajustes > Generales y en los campos «Dirección de WordPress» y «Dirección del sitio» simplemente cambia los http:// por https:// y guarda los cambios.

3. Generar redirección de HTTP a HTTPS en WordPress
El último paso será generar una redirección de HTTP a HTTPS, porque aunque ya se podrá acceder a tu web a través del protocolo HTTPS quizás todavía haya algunos clientes que lo hagan mediante HTTP por la utilización de enlaces antiguos por ejemplo.
El redireccionamiento más adecuado en este caso sería el 301, pues este indica a todos los motores de búsqueda que se trata de un redireccionamiento permanente.
Vamos a explicarte dos formas de cómo hacer un redireccionamiento 301 en WordPress, una mediante un plugin y otra manual.
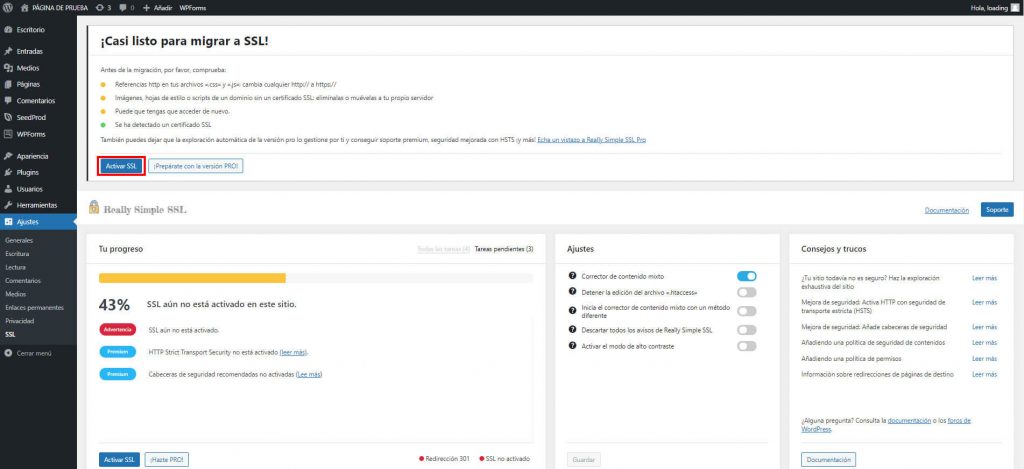
Generar redirección de HTTP a HTTPS mediante el plugin Really Simple SSL
- El plugin que vamos a utilizar es Really Simple SSL, instálalo y actívalo.
- Accede a tu panel de control de WordPress y ve a Ajustes > SSL, haz clic en el botón Activar SSL. Si no hay ningún problema, el plugin detectará automáticamente el certificado.

Generar redirección de HTTP a HTTPS modificando el archivo .htaccess
Esta es la opción que recomendamos nosotros, que es hacerlo manualmente, porque aunque los plugins son una forma rápida y muy fácil de hacer cambios en WordPress, si instalamos demasiados acabaremos teniendo problemas de rendimiento o incompatibilidades.
Puedes modificar el archivo .htaccess a través del panel de administración de Plesk o mediante un cliente FTP como Filezilla, o bien, si tienes instalado el plugin Yoast Seo, también tienes la posibilidad de editarlo fácilmente desde ahí.
Antes de hacer alguna modificación en el archivo, siempre recomendamos hacer una copia de este.
Si no tienes creado el archivo .htaccess por defecto, en esta entrada te explicamos cómo crear el archivo .htaccess en WordPress.
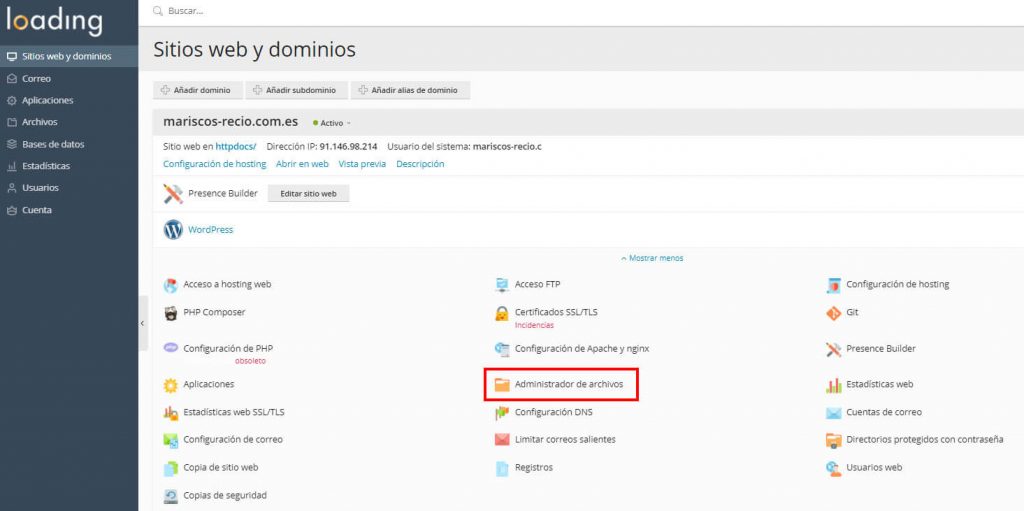
Modificar archivo .htaccess desde Plesk
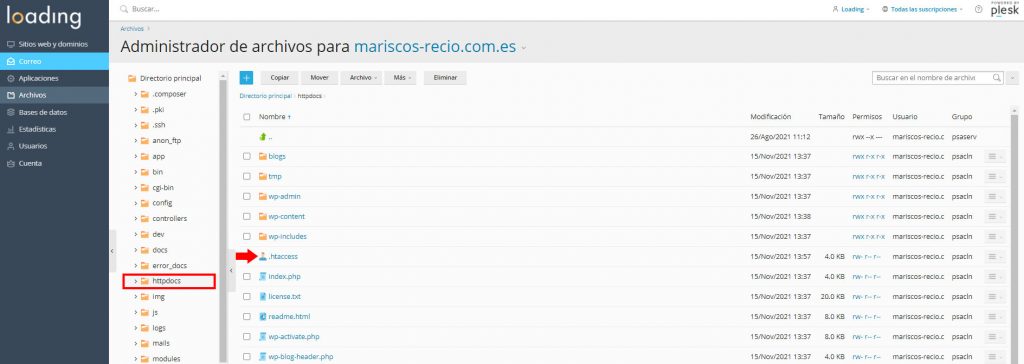
- En el panel de administración de Plesk haz clic Administrador de archivos.

- Una vez dentro, abre la carpeta raíz de WordPress y haz clic en el archivo .htaccess.

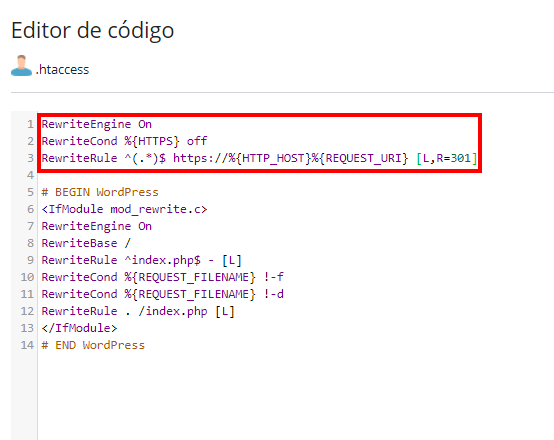
- Ahora, añade el siguiente fragmento de código al principio del archivo para generar la redirección 301 y guarda los cambios.
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Modificar archivo .htaccess desde un cliente FTP
- Solo tienes que acceder a la carpeta raíz y abrir el archivo .htaccess con una aplicación de edición web o con cualquier editor de texto, luego pega el fragmento de código al principio del archivo para generar la redirección 301.
- Guarda el archivo y vuelve a subirlo, sobrescribe el anterior, y ya debería estar activada la redirección. Si quieres comprobarlo solo tienes que intentar entrar en tu web mediante HTTP y ver si WordPress hace la redirección a HTTPS.
Modificar archivo .htaccess desde Yoast SEO
También puedes modificar el archivo .htaccess desde el plugin Yoast SEO:
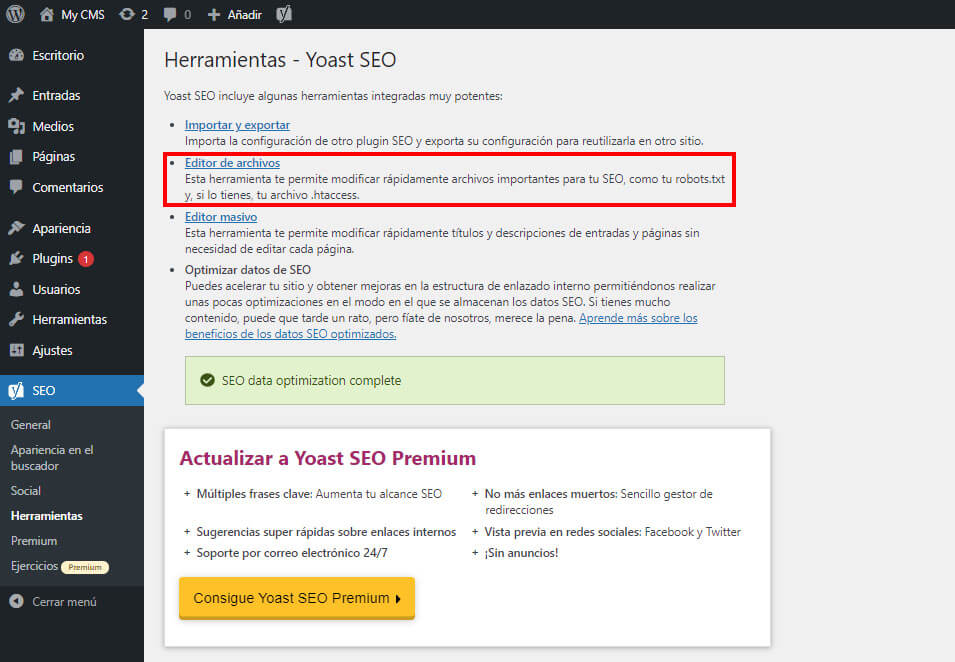
- En el panel de control de WordPress ve a SEO > Herramientas > Editor de archivos.

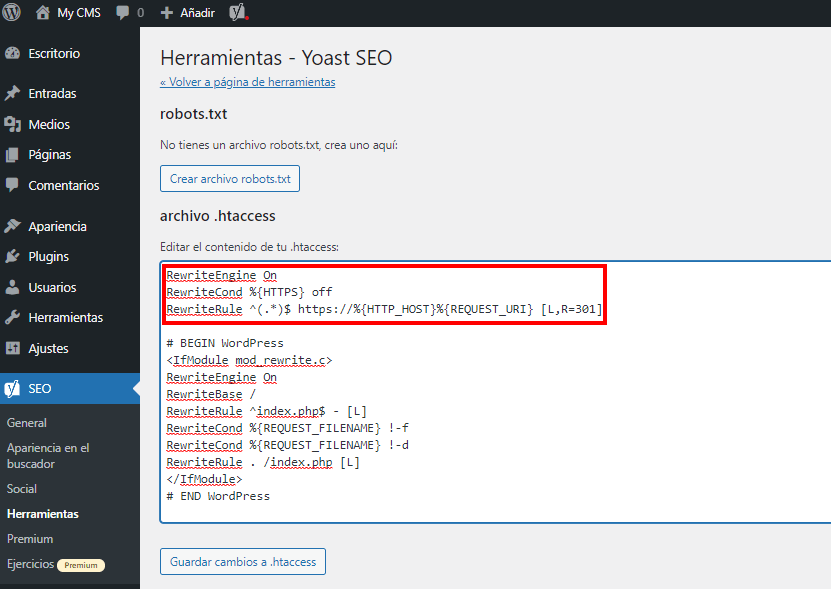
- Y añade el fragmento de código que te dimos antes al principio del archivo (justo antes del código generado por WordPress) y guarda los cambios.

Advertencias de Contenido Mixto
Aunque es cierto que hacer este cambio a SSL puede darnos algún error. Cuando nuestro sitio web de WordPress carga scripts o elementos de HTTP y HTTPS simultáneamente entra en conflicto por ser dos protocolos distintos y esta situación es la que genera en el navegador las llamadas «Advertencias de contenido mixto» .
Más concretamente, lo que causa estas advertencias son generalmente enlaces HTTP , como bien pueden ser las URLs de imágenes de nuestra web.
¿Y cómo podemos evitar esto? Sigue leyendo, y te daremos una rápida y fácil solución.
Eliminar las Advertencias de Contenido Mixto
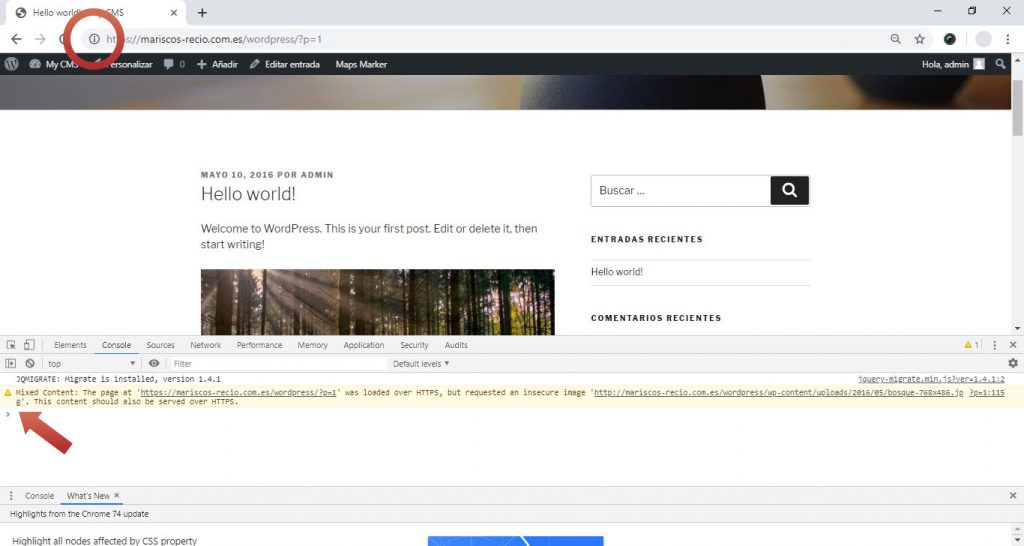
En la siguiente imagen puedes ver cómo se muestran estas advertencias en Google Chrome, tanto en la barra de navegador como si por ejemplo hacemos clic derecho sobre una imagen de la página y vamos a Inspeccionar elemento / Console.

Para arreglarlo vuelve a abrir el archivo .htaccess que ya editamos anteriormente y pega el siguiente código:
<ifModule mod_headers.c>
Header always set Content-Security-Policy "upgrade-insecure-requests;"
</IfModule> Guarda y sobreescribe de nuevo, y ya deberían desaparecer las advertencias.